Viết bài và biên tập
Xóa một bài viết trên blog
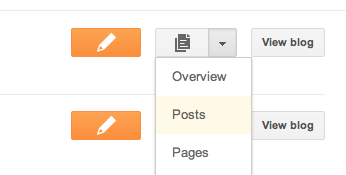
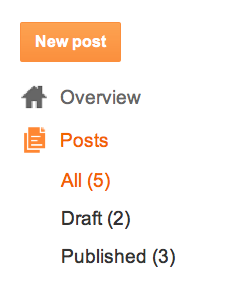
Để xóa một bài viết cụ thể, chỉ cần vào tab bài từ Bảng điều khiển (Dashboard,) của bạn, và đưa trỏ vào bài viết mà bạn muốn xóa. Link The Delete sẽ xuất hiện khi bạn di chuột - nhấp vào đó, và sau đó xác nhậnviệc xóa của bạn. Để xóa nhiều bài viết cùng một lúc, bạn có thể kiểm các hộp bên cạnh tất cả các tiêu đề bài viết mà bạn muốn xóa, rồi nhấp vào biểu tượng thùng rác.
Khi bạn xóa một bài viết, bài viết chỉ được xóa khỏi blog của bạn. Nếu bạn đã đăng nội dung của bạn ở những nơi khác, chẳng hạn như một bài Google+ (xem ví dụ dưới đây), bạn sẽ cần phải xoá nội dung riêng biệt. Một khi bạn xóa bài viết trên blog của bạn, bất kỳ liên kết với bài đăng blog sẽ dẫn đến một trang lỗi 404.
================================================
Link tới websites khác
1- Bôi đen văn bản bạn muốn trở thành một liên kết. Nếu bạn không chọn bất kỳ văn bản trước khi sử dụng nút liên kết, liên kết của bạn sẽ được tạo ra nhưng không có bất cứ điều gì để bấm vào.
2- Nhấp vào nút liên kết (hoặc nhấn Control + Shift + một trên bàn phím):
1- Một cửa sổ pop-up sẽ xuất hiện yêu cầu bạn cho một URL mà bạn muốn liên kết đến. Gõ URL vào hộp văn bản.
Here's an example scenario:
Let's say you want to tell people about some cool website you found, let's call it, www.somecoolwebsite.com. Here's an example of what you might type into your blog:
! It's a really cool website I found.
In this example, the word "this" would be the link to www.somecoolwebsite.com. That is, it would show up as a blue underlined word on your blog. The key things to note are:
Nếu nút liên kết này không xuất hiện trong trình duyệt của bạn , hoặc không làm việc vì một số lý do, bạn có thể nhập vào các liên kết bằng tay bằng cách nhấn vào Edit HTML và gõ vào :
TEXT
Dưới đây là một kịch bản ví dụ :
Hãy nói rằng bạn muốn nói với mọi người về một số trang web mát mẻ mà bạn tìm thấy , chúng ta hãy gọi nó , www.somecoolwebsite.com . Dưới đây là một ví dụ về những gì bạn có thể gõ vào blog của bạn :
Hey tất cả . Kiểm tra trang web này
! Đó là một trang web thực sự mát mẻ tôi được tìm thấy.
Trong ví dụ này , từ " này " sẽ là cầu nối để www.somecoolwebsite.com . Có nghĩa là, nó sẽ hiển thị như là một từ được gạch chân màu xanh trên blog của bạn. Những điều quan trọng cần lưu ý là:
"A href " công cụ phải được đặt trong các loại dấu ngoặc " " <> . Điều đó cho phép các máy tính biết bạn đang nhập văn bản HTML và không chỉ cần gõ các công cụ sẽ được hiển thị .
Trang web bạn muốn liên kết đến phải trong dấu ngoặc kép, và phải luôn luôn bắt đầu bằng http:// . Nếu bạn không có http:// , liên kết có thể sẽ không làm việc.
Bất kỳ văn bản mà bạn gõ sau khi > đó đóng ra các bit mà bạn viết địa chỉ trang web sẽ liên kết thực tế cho thấy trên blog của bạn. Thẻ cho phép các máy tính biết rằng bất kỳ văn bản sau chỉ là văn bản bình thường và không phải là một phần của liên kết. Lưu ý: Bạn phải đặt > trong , nếu không thì phần còn lại của bài viết trên blog của bạn sẽ được đối xử như một liên kết, và nó có thể sẽ gây ra những điều kỳ lạ khác xảy ra mà bạn không muốn .
============================================
How are line breaks treated?
This option is found on your Settings | Formatting page.
If 'convert line breaks' is set to yes, HTML tags (
) will be entered for you automatically when your posts contain hard returns. Double returns will create two
tags.
If it is turned off, you will have to enter your own breaking tags. Otherwise, you will not see your blank lines when you publish your blog.
Làm thế nào xử lý ngắt dòng?
Tùy chọn này được tìm thấy trên Cài đặt | Định dạng trang. \
Nếu "xử lý ngắt dòng dòng 'được thiết lập, các thẻ HTML sẽ được nhập cho bạn tự động khi bài viết của bạn có lợi nhuận khó khăn. Lợi nhuận tăng gấp đôi sẽ tạo ra hai
thẻ.
Nếu nó bị tắt, bạn sẽ phải nhập thẻ
của riêng bạn. Nếu không, bạn sẽ không nhìn thấy dòng trống của bạn khi bạn xuất bản blog của bạn.
=======================================
About post templates Về bài mẫu
Post templates help save you time by pre-formatting the post editor. Some users like their posts to be formatted in a certain way; here's an example where the user links to an article on the first line, then quotes it below:
Bài mẫu giúp bạn tiết kiệm thời gian bằng cách trước định dạng soạn thảo bài viết. Một số người sử dụng như bài viết của họ phải được định dạng theo một cách nào đó, đây là một ví dụ nơi các liên kết sử dụng một bài báo trên dòng đầu tiên, sau đó trích dẫn dưới đây:
Để tạo ra bài mẫu của riêng bạn, hãy vào Settings | Posts and comments,, sau đó nhấp vào Add bên cạnh Post Template..
=====================================================
|
| Windows XP/7 | Linux (Ubuntu) | MAC OSX 10.4 + | Mac OSX 10.3.9 and below | Windows 8/8.1 | |
|---|---|---|---|---|---|
| Google Chrome | ✓ | ✓ | ✓ | ✓ | ✓ |
| Safari 4 + | ✓ | ✓ | |||
| Internet Explorer 9* | ✓ | ✓ | |||
| Internet Explorer 10* | ✓ | ✓ | |||
| Firefox 3.6 + | ✓ | ✓ | ✓ | ✓ |
Lưu ý: Các trình duyệt khác có thể làm việc với Blogger. Tuy nhiên, chúng tôi không thể đảm bảo rằng tính năng này sẽ làm việc như mong đợi.
* Để có kết quả tốt nhất, hãy tắt Compatibility View.
Không có vấn đề gì bạn sử dụng trình duyệt, đây là những gì bạn cần làm:

 .
.
Không có nhận xét nào:
Đăng nhận xét